1. CONFIGURER L'URL 2. AJOUTEZ UN LIEN POUR RÉSERVER 3. AJOUTEZ UN BOUTON POUR RÉSERVER
Il existe plusieurs façons d'ajouter le Widget de Revo FLOW à votre site web. Avant de commencer, assurez-vous de configurer l'URL. Ensuite, choisissez l'option qui convient le mieux à vos besoins.
1. CONFIGURER L'URL
1. Accédez au back-office de Revo FLOW.
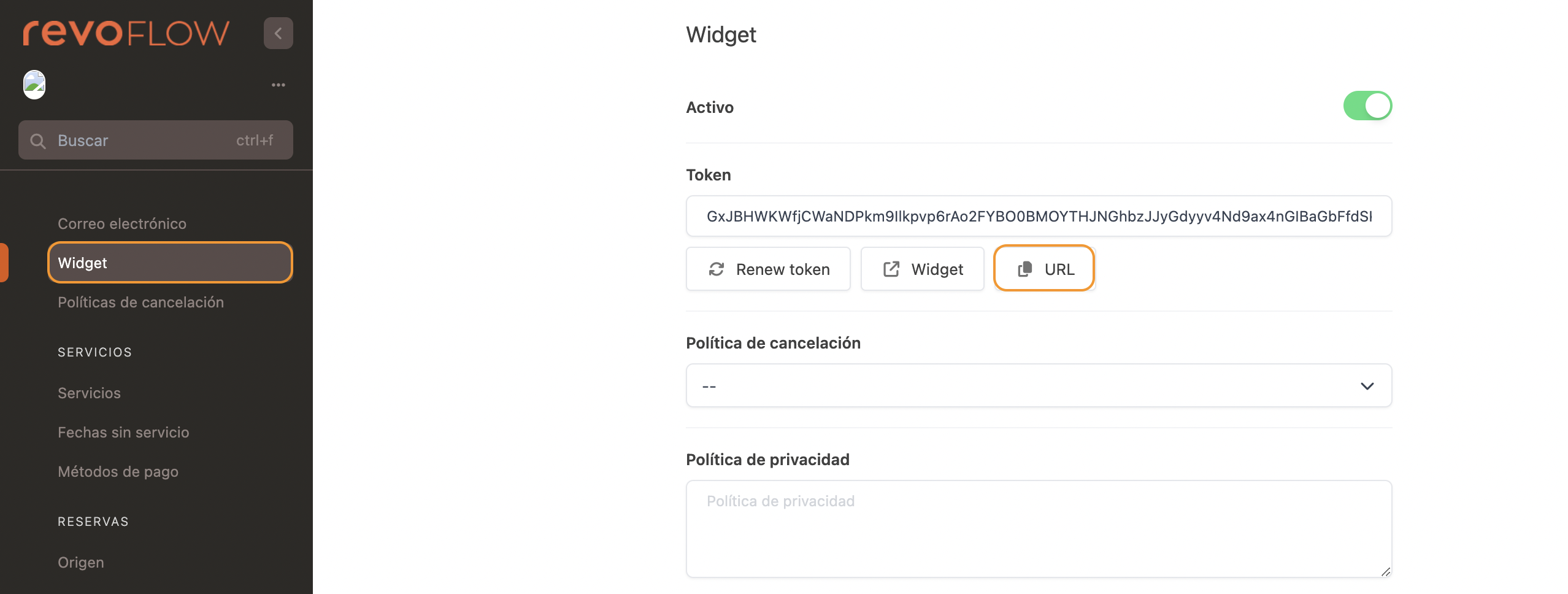
2. Allez dans Paramètres / WIDGET.
3. Copiez le token nécessaire pour l'URL.
Assurez-vous que l'option "Actif" est activée, sinon le Widget ne fonctionnera pas.

IMPORTANT : Si vous utilisez "Renew token", un nouveau token sera généré et l'ancien sera invalidé.
4. Créez l'URL en remplaçant "{TOKEN}" par la valeur du token (sans inclure les crochets {}) :
https://revoflow.works/widget/booking?widget_token={TOKEN}
5. Optionnel : ajoutez "&lang=" suivi du code de langue (par exemple, "en", "fr", "es" ou "ca") à la fin de l'URL. Si aucune langue n'est indiquée, celle configurée dans votre compte sera utilisée.
Exemple :
https://revoflow.works/widget/booking?widget_token=ABCDEFGHIJKLMNOPQRSTUVWXYZ&lang=en
Vous avez maintenant l'URL configurée. Utilisez-la pour activer le Widget sur votre site web.
2. AJOUTER UN LIEN POUR RÉSERVER
Créez une balise "a" avec l'attribut "href" et ajoutez-y l'URL configurée à l'étape 1.
Le style de ce lien peut être modifié via CSS.
Exemple :
<a href="https://revoflow.works/widget/booking?widget_token={TOKEN}">Reserva ahora!</a>
3. AJOUTER UN BOUTON POUR RÉSERVER
Créez une balise de type "button" pour ajouter un bouton qui redirigera vers l'URL configurée à l'étape 1 lorsqu'il sera cliqué.
Le style de ce bouton peut être modifié via CSS.
Exemple :
<button onclick="location.href='https://revoflow.works/widget/booking?widget_token={TOKEN}'">
Reserva ahora!
</button>