Aquí explicarem com funciona el formulari de Google per poder configurar les especificacions del WalletPass.
IMPORTANT: Per poder omplir el formulari, és necessari tenir un correu electrònic de Google.
En el formulari del WalletPass podem configurar el següent:
-
Color primari: Indiquem el color primari de la nostra marca en codi HEX o RGB. Aquest color es mostrarà en el fons del Wallet Pass. Exemple: #000000.
-
Color secundari: Indiquem el color secundari de la nostra marca en codi HEX o RGB. Aquest serà el color del text del Wallet Pass. Exemple: #000000.
-
Logotip Superior: Afegim aquí el logotip de la marca que es mostrarà a la part superior del Wallet Pass.
- Mida mínima: 480 x 150 px
- Format: PNG
-
Mida màxima: 10 MB
-
Imatge de la franja: Aquesta imatge és la representació visual que apareix a la part superior o inferior del WalletPass. Generalment, conté informació important com el logotip de l'empresa, detalls de l'esdeveniment, dels descomptes o de la targeta.
- Mida mínima: 1125 x 336 px (cal tenir en compte que l'àrea segura és de 900 x 336 px, mida que es mostrarà en Apple)
- Format: PNG
-
Mida màxima: 10 MB
-
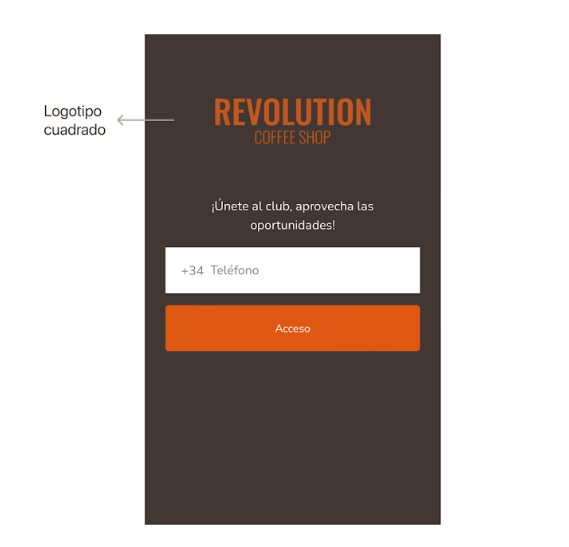
Logotip quadrat: Afegim aquí el logotip de la marca que es mostrarà a la pàgina web de descàrrega del WalletPass.
- Mida mínima: 750 x 750 px
- Format: PNG
-
Mida màxima: 10 MB


IMPORTANT: En el PLAN BÀSIC només es veuran el número de perforacions, sense imatges.
Si volem poder utilitzar imatges, ens haurem de passar al PLA PLUS.